How to estimate a budget for your mobile app? We did the maths and can show you

Qvik’s state-of-the-art calculation tool can help you choose the right mobile technology for your mobile application. Check out the example and schedule a meeting for consultation.
When it comes to mobile app budgets, surprises are common and usually not pleasant. The reasons behind these surprises are often related to mobile technology choices: if you fail to consider the time frame, life cycle, maintenance costs or upcoming integrations and features of your app closely enough when making the tech choices, your calculations can be too optimistic.
Native, hybrid and cross-platform solutions all have their pros and cons. If something sounds too good to be true, it probably is, and sometimes the solution that sounds expensive at first can be the most cost-effective decision in the long run.
Our new calculation tool can help you avoid common pitfalls and calculate a realistic budget for your app’s mobile development. In addition to the mobile estimates provided by the calculation, you naturally have to factor in design work and back-end development.
Example of a mobile budget estimate
This example is a total fabrication – we made it up. But it could just as well be based on a true story, since stuff like this happens all the time.
In this fictional scenario, Acme Corporation is planning to develop their first mobile application. Their industry isn’t relevant, but they want the mobile application to bring them a new customer channel to boost their sales.
The CTO and PO of Acme Corporation are discussing a roadmap for 2023. The discussion revolves around the following topics: which features do we need, what is the timeline for expected releases and what would be a realistic budget.
They begin the journey by deciding that the first release of the application should be ready in three months from the start of development. By this time, the application would have a limited amount of features flagged as the most important.
After the first release, they will continue the journey with upgrade one and upgrade two, which are both estimated to take three months. When these major updates are done, the team goes into continuous development and does minor changes and upkeep for the application.
The CTO and PO of Acme Corporation understand that the development project ahead involves three variables:
- Budget
- Timeline
- Features
They also understand that not all of these variables can be anticipated accurately. The PO and CTO need to decide which of these variables are negotiable and which aren’t.
They decide that the budget is something that needs to be fixed, as they have received a framework from their Board that they need to follow. This leaves room for the timeline and features to be adjusted in an agile way during development.
Creating the MVP, MLP, 1.0 – or whatever you want to call it
The CTO and PO start looking at the first release with the mentality that they need to get it out in three months and with a reasonable price tag. They look at the technology choices currently available. They identify three potential frameworks:
- Native (Swift/Kotlin)
- Cross-platform – Flutter
- Cross-platform – React Native
They could create the first release in three months with both Cross-platform and Native, but the costs would be very different.
Analysis of the first release and first price tags
The first release consists of features that are easy to implement and lay the foundation for the whole project.
- Cross-platform offers the customer an opportunity to start with a smaller team, which brings cost benefits for the first release. This team will also have a mobile architect that can assist in development.
- Native will require the team to have two Swift and two Kotlin developers to ensure continuity. They will be supported by a mobile architect proficient in both platforms.
The Native team’s burn rate for the three months is roughly 230k euros, while the cross-platform team gets away with just 150k. It’s easy to see that cross-platform is most definitely the way to kick off the project.
Right? Keep reading.
Upgrade 1 and the need of new integrations
The Upgrade 1 pack creates some challenges in the cross-platform team’s roadmap. They need to integrate an external SDK that doesn’t have support for React-Native/Flutter. Our CP team has two options:
- Bring additional Native developers into the team (one per platform)
- Find developers that can do both (Cross-platform and Native)
In our simulation, the team hires two additional developers to do the integration, which doubles the team size and thus also the costs.
A Native team can be smaller by dropping out the architect and adjusting the seniority of the team. As the bulk of the challenging work has been done, the team can easily adjust their seniority towards a medior/junior combo. This brings the development burn rate down by a significant margin.
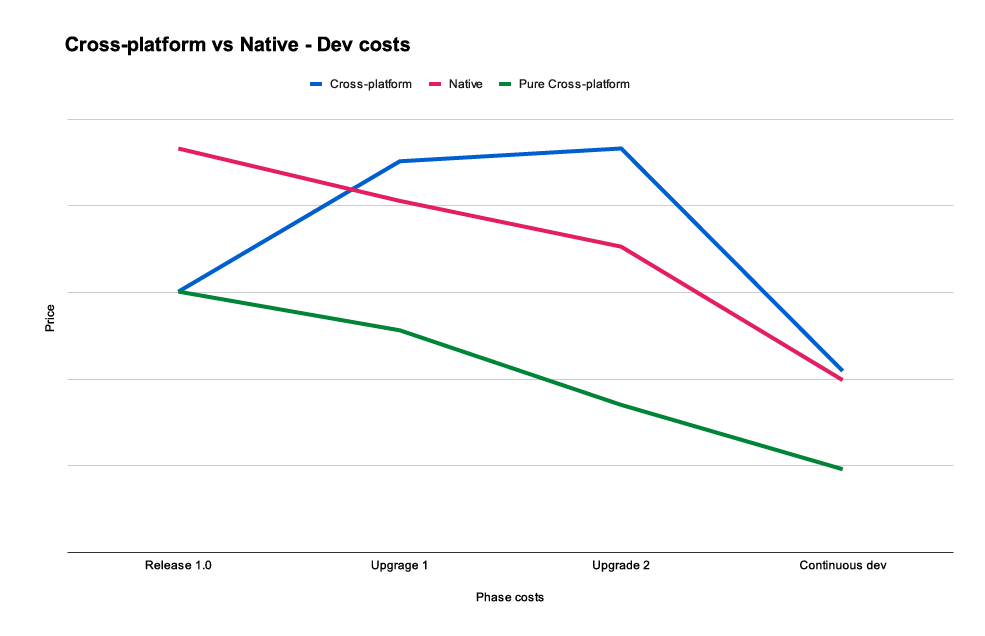
From the graph below, you can see that the development costs intersect and cross-platform development actually becomes more expensive as complexity increases during the project, whereas the native team approach has a steady downward curve.
 Development cost of a mobile app, taking into account release cycles and technology choices.
Development cost of a mobile app, taking into account release cycles and technology choices.
Cross-platform is still cheaper than Native development at this point. Easy decision, right? Let’s move on.
Upgrade 2 and continuous development
Upgrade 2 doesn’t bring any new challenges for the team as feature development continues. The Native team drops the architect and settles for the one medior and one junior developer per platform approach. This ensures continuity, as having just one developer could be a risk in the event of illness or other absence.
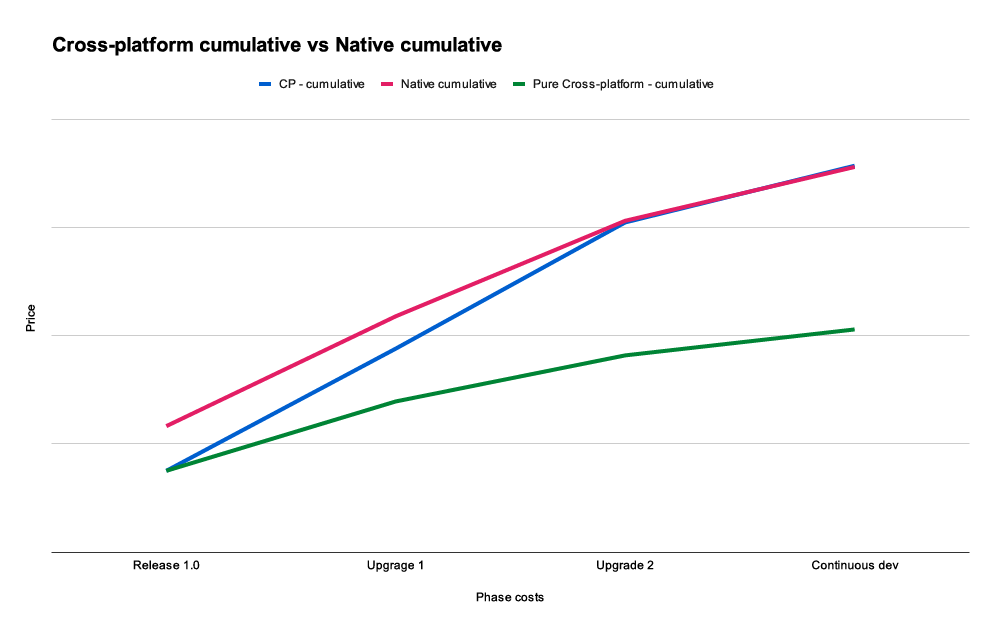
 Cumulative cost development of a mobile app, taking release cycles and technology choices into account.
Cumulative cost development of a mobile app, taking release cycles and technology choices into account.
The Cross-platform team’s developers learn Native so that they are able to maintain and develop the modules that didn’t have cross-platform support. Team size is maintained at three medior developers and one junior.
After Upgrade pack 2 is completed, the project shifts to continuous development mode. During this time, the team upgrades current features and adds new minor features to the application.
Did our fictive Acme Corporation make the right tech decisions?
In conclusion, while cross-platform app development may seem like the cheaper option in the short term, it’s important to consider the long-term costs and potential limitations before deciding which approach to take. It’s not always about the cost, but the big picture of the mobile application in your company’s strategy.
In our fictional scenarios, Acme could go both ways with their technology choice, as you always need to evaluate the situation on a case-by-case basis. In some cases, native app development may be the better choice for businesses that want to create high-performance apps with access to all the features of the device and the operating system.
In other cases, however, cross-platform development is the best choice for businesses that want to minimize the cost of app development and keep developing their app in the long run.
Having a good partner to help you with these questions can save you a lot of money and effort.
Qvik’s top hints on what to consider when choosing the technology for your mobile application project:
- Long-term costs when it comes to development and upkeep
- Target customer experience level
- Availability of developers now and in the future; in-house recruitment and/or outsourced resources
- Go-to-market schedule on the necessary platforms
- Production stability and easy updating
- Evaluation of features; current and future
- Utilizing native support, new features, dependencies on third parties
- Performance of the chosen technology
Want to hear more? Contact Juha Falck, juha.falck@qvik.com, if you are interested in evaluating your upcoming mobile application project. We would be happy to simulate your project and give you some recommendations.
AUTHOR
Juha Falck
Sales Executive
Qvik

Lisätietoja
Tagit
Liiketoimintaprosessi
 |
Asiakaspalvelu |
 |
Myynti |
 |
Tuotekehitys ja suunnittelu |
Erikoisosaaminen
 |
Ohjelmistokehitys |
 |
Mobiilikehitys |
Teknologia
 |
Android |
 |
iOS |
Tarjonnan tyyppi
 |
Konsultointi |
 |
Toteutustyö |
 |
Tuki- ja ylläpitotyö |
 |
Vuokratyövoima |
 Qvik - Asiantuntijat ja yhteyshenkilöt
Qvik - Asiantuntijat ja yhteyshenkilöt
 Qvik - Muita referenssejä
Qvik - Muita referenssejä
 Qvik - Muita bloggauksia
Qvik - Muita bloggauksia
It- ja ohjelmistoalan työpaikat
- Laura - IT BUSINESS PARTNERING DIRECTOR
- Laura - Data Engineer
- Laura - Datainsinööri, tietohallinto
- Laura - Ohjaaja media- ja it-tiimi / oppisopimus
- Laura - Kesätyöpaikat IT-ala
- Frends iPaaS - Technical Community Manager
- Druid Oy - Myyjä - hunter-henkinen tekijä, joka saa tuloksia aikaiseksi!
Premium-asiakkaiden viimeisimmät referenssit
- Maxtech - Muonion kunta modernisoi työajanseurantansa Maxtechin järjestelmällä
- Identio Oy - Identio x Svenska litteratursällskapet i Finland - Täsmäosaamista modernin sisällönhallintajärjestelmän kehittämiseen
- Hellon - Redefining Digital Insurance for Vodafone
- Agenda Digital - Fican.fi WordPress-verkkosivut
- Red & Blue Oy - Taivalkosken uusi saavutettava ja erottuva verkkopalvelu
- Hion Digital Oy - Vauvan ja vanhemman matkassa – Verkkosovellus, jonka sisältö mukautuu elämäntilanteeseen
- Verkkovaraani Oy - Uudet kotisivut Talin ja Ruusulan keilahalleille
Tapahtumat & webinaarit
- 15.01.2025 - Datavastuullisuuden valmennus: hanki valmiudet vastuulliseen datan ja tekoälyn hyödyntämiseen
- 15.01.2025 - SaaS-klubi: Myyntivetoinen kasvu
- 23.01.2025 - Generatiivisen tekoälyn hyödyt liiketoimintajohtajalle
- 29.01.2025 - Modern toolchain and AI breakfast seminar with Eficode, AWS and HashiCorp
- 30.01.2025 - Suuri Rahoitusilta
Premium-asiakkaiden viimeisimmät bloggaukset
- Maxtech - Avainta TES -muutokset ja niiden hallinta: Näin Maxtech voi auttaa
- Vetonaula Oy - Windows 10:n tuen päättyminen: mitä yrityksesi tulisi tietää?
- SC Software Oy - Koodia ihmiseltä ihmiselle jo 10 vuotta
- Aveso Oy - Kestävää tulevaisuutta rakentamassa teknologian avulla – IFS ESG-työkalut integroituna järjestelmään
- Identio Oy - Web Applications: How We Build Minimum Lovable Products in 2025 – Launching the Product
- Kisko Labs Oy - Ideasta innovatiiviseksi ohjelmistoksi ja menestyväksi liiketoiminnaksi
- Timeless Technology - Tempmate dataloggerit äärimmäisten lämpötilojen mittaamiseen.

|
Digitalisaatio & innovaatiot blogimediaBlogimediamme käsittelee tulevaisuuden liiketoimintaa, digitaalisia innovaatioita ja internet-ajan ilmiöitä |



















































