Suunnittelu on verkkokauppaprojektin tärkein vaihe

![]() Tässä blogissa kerromme, mitä verkkokaupan suunnitteluvaihe pitää sisällään Web-veistämöllä ja miksi se on yksi verkkokauppaprojektin tärkeimmistä vaiheista.
Tässä blogissa kerromme, mitä verkkokaupan suunnitteluvaihe pitää sisällään Web-veistämöllä ja miksi se on yksi verkkokauppaprojektin tärkeimmistä vaiheista.
Ahaa-elämyksistä rautalankamalleihin
Verkkokaupan suunnittelu käynnistetään tavoitteiden asettamisella workshop-tyyppisissä työpajoissa. Niissä rakennamme yhä tarkempaa kuvaa asiakkaan tarpeista kaikkien sidosryhmän jäsenten kesken: paikalla on asiakkaan edustajia sekä Veistämön puolelta käyttöliittymäsuunnittelija, kehittäjä sekä projektipäällikkö. Joissakin tapauksissa myös loppukäyttäjä eli asiakkaan asiakas on mukana ryhmässä antamassa arvokasta palautetta käyttäjän näkökulmasta. Tavoitteena on selvittää sisältörakenne, tarvittavat tekniset ominaisuudet ja visio ulkoasusta. Mitä yksityiskohtaisemmin onnistumme verkkokaupan määrittelyssä ja palvelumuotoilussa, sitä pidemmältä pääsemme lähtemään liikkeelle projektin suunnitteluvaiheessa.
Aloitamme kysymällä asiakkaalta esimerkiksi seuraavia:
- Millainen brändinne on? Mitä haluatte brändillä viestiä?
- Millaisia arvoja teillä on?
- Millaisia tuotteita tai palveluita myytte?
- Kenelle myytte, eli millainen asiakaskanta teillä on?
- Millaisissa tilanteissa asiakkaat käyttävät palvelua?
- Kertokaa toimialastanne. Millaisia kilpailijoita teillä on? Miten erotutte heistä?
- Millaisia toiveita teillä on verkkokaupan visuaalisen ilmeen osalta?
- Entä millaisia toiveita on teknisistä ominaisuuksista? Mihin tarkoitukseen näitä ominaisuuksia tarvitaan?
- Tarvitaanko verkkokauppaan integraatioita (esimerkiksi toiminnanohjausjärjestelmään)?
- Jos verkkokauppaa ollaan uudistamassa, mikä vanhassa palvelussa mättää? Ja toisaalta: mitkä asiat toimivat hyvin?
Tavoitteenamme on saada asiakas irtautumaan hetkeksi arjen kiireestä, jotta voimme yhdessä keskittyä suunnitteluun. Workshopit ovat erinomainen tilaisuus istua alas naposteltavien ääreen ja viskoa ilmoille villejäkin ideoita sivuston ilmeestä, sisällöstä ja toiminnallisuuksista. Runsas ideamäärä lisää ymmärrystä asiakkaan tarpeista, ja ideoista parhaat jalostetaan yhä toimivammiksi. Ylimääräiset ideat puolestaan jäävät odottamaan jatkokehitystä: kaikkea ei tarvitse tehdä heti, vaan usein verkkopalvelu kannattaa toteuttaa MVP-periaatteella (Minimum Viable Product eli “pienin toimiva tuote”). Tällä tavalla myös käyttövaiheen kehitysideat voidaan huomioida ja lisäksi aikataulu ja budjetti pysyvät projektin aikana hallinnassa.
Asiakkaalla on visio lopputuotteesta ja meiltä löytyy asiantuntemus jäsentää visio toimivaksi kokonaisuudeksi ja valita parhaat toteutustavat. Visio pilkotaan lopulta sivukartaksi sekä sivupohjien rautalankamalleiksi. Sivukartta on hierarkkinen kuvaus eri sivupohjien järjestäytymisestä: se on kuin verkkosivuston sisällysluettelo. Rautalankamalleissa taas on kuvattuna kunkin erilaisen sivupohjan karkea rakenne. Esimerkiksi etusivun rautalankamallissa on priorisoitu sivun olennaiset elementit ja pyritty luomaan sivulle yhtenäinen kokonaisrakenne. Rautalankamallia täsmennetään niin tarkaksi, että käyttöliittymäsuunnittelija voi alkaa työstämään visuaalista suunnitelmaa.
Ulkoasun suunnittelu on käyttäjäkokemuksen suunnittelua
Ulkoasun visiointi lähtee liikkeelle keskustelusta: asiakas kuvailee visionsa käyttöliittymäsuunnittelijallemme eli web-kehitykseen erikoistuneelle designerille, joka esittää lisäkysymyksiä, ja näin muodostetaan selkeä käsitys siitä, millaista fiilistä ulkoasulla tavoitellaan. Näiden keskustelujen sekä rautalankamallien pohjalta käyttöliittymäsuunnittelija laatii layoutin (kavereiden kesken leiskan) eli visuaalisen suunnitelman. Jokaisella sivupohjalla on oma leiskansa, ehkä jopa kaksi, sillä mobiili- ja desktop-näkymiin tarvitaan omat leiskansa. Leiskojen laatimisen tueksi käyttöliittymäsuunnittelijalla on käytössään asiakkaan visuaalinen ohjeistus sekä verkkokaupan kuva- ja tekstisisältöjä. Mitä enemmän varsinaiseen verkkokauppaan tulevaa sisältöä käyttöliittymäsuunnittelijalla on käytössään, sitä realistisemmin leiskat saadaan laadittua. Suunnittelija huomioi leiskoissa myös saavutettavuusvaatimukset, kuten typografian koot ja tarvittavat kontrastit.
Ulkoasua suunnitellaan käyttäjäkokemus edellä. Web-veistämöllä on kymmenen vuoden kokemus verkkopalvelujen suunnittelusta. Ajantasaisen ja erinomaisen osaamisemme ylläpitämiseksi seuraamme jatkuvasti verkkopalvelujen virallisia konventioita ja yleisiä trendejä, muun muassa käytettävyyssuosituksia keräävää Baymard Institute -palvelua. Baymardilla on olemassa satoja suosituksia, joiden avulla kaupasta rakennetaan käyttäjälle selkeä, intuitiivinen ja vaikuttava. Verkkokauppasivusto vaatii lukuisia sivupohjia ja elementtejä, joten vaihtoehtoja ja huomioitavia seikkoja on valtavasti. Peilaamme asiakkaan ideoita ja toiveita ohjaten verkkosivuja eteenpäin asiantuntemuksella.
Ostoprosessi määrittää tekniset ominaisuudet
Onnistunut verkkopalvelu on koko tiimin yhteistyötä. Jotta tietty komponentti sekä toimii että näyttää hyvältä, tarvitaan käyttöliittymäsuunnittelijan ja kehittäjän yhteistyötä. Siksi teknisiä ominaisuuksia suunnitellaan samaan aikaan ulkoasun suunnittelun kanssa. Jo varhaisessa suunnitteluvaiheessa käymme läpi verkkokaupan tietorakennetta ja tuotehierarkiaa sekä sovimme verkkokauppaan tulevat filtterit, hakutoiminnot ja muut tekniset ominaisuudet. Nämä kartoitetaan pintaa syvemmältä: listaus ominaisuuksista ei riitä, vaan tiimimme tulee tietää, mistä syystä ominaisuus tarvitaan, kuka sitä käyttää ja miten ominaisuuden pitää toimia.
Tekniset ominaisuudet vaikuttavat ulkoasun suunnitteluun: esimerkiksi tietorakenteet määrittävät taittoa ja monikielisyys luo tarpeen kielivalikolle. Kun perusidea verkkokaupan visuaalisesta ilmeestä on selvillä, ulotamme suunnitelmaa tarkemmin teknisiin yksityiskohtiin. Jos esimerkiksi on sovittu, että loppuasiakas pystyy valitsemaan ostoskoriinsa useita samoja tuotteita, tuotesivun taitossa tulee olla valittujen tuotteiden määrää kuvaava nappi. Ostoprosessia seuraamalla havaitsemme leiskaan tarvittavia elementtejä. Revisioiden kautta sekä ulkoasu että tekniset ominaisuudet hioutuvat lopulta paikoilleen.
Kommunikointi on tärkeintä
Avoin, rento keskustelu ja säännöllinen kommunikointi ovat onnistuneen projektin avaimia. Suunnittelu tarkentuu asteittain ja sen aikana asiakkaalla on tärkeä rooli nähdä edistymistä ja antaa palautetta. Järjestämme asiakkaan kanssa säännöllisesti revisiointitapaamisia, jossa käydään läpi työstössä olevaa leiskaa ja myöhemmin testiympäristöä. On asiakkaan etu nähdä projektin etenemistä säännöllisesti. Näin varmistetaan, että projekti kulkee oikeaan suuntaan. Kommentoinnille, reflektoinnille ja revisioinnille on varattava tarpeeksi aikaa.
Verkkopalvelua ei voi suunnitella yhdellä kertaa toteutusta vaille valmiiksi. Pyrimme suunnittelemaan verkkokaupan mahdollisimman pitkälle, mutta muutettavaa tulee aina. Erityisesti muutoksiin on varauduttava, kun testataan ostoprosessia ja sivuston elementtejä. Siksi riittävän hyvän suunnittelun jälkeen on siirryttävä toteutukseen. Lisäksi on syytä muistaa, että verkkopalvelun julkaisuhetkellä tuote on vasta elinkaarensa alussa, ja luultavasti verkkokauppaa tullaan kehittämään vielä julkaisun jälkeenkin. Myös näille muutoksille on tarpeen varata resursseja hyvissä ajoin.

Lisätietoja
Tagit
Erikoisosaaminen
 |
Verkkokaupparatkaisut |
Teknologia
 |
Magento |
 |
WooCommerce |
Omat tagit
 Avoin.Systems - Asiantuntijat ja yhteyshenkilöt
Avoin.Systems - Asiantuntijat ja yhteyshenkilöt

Svante Suominen
Entrepreneur / Co-Founder, M.Sc (Tech.)
 |
|
| Svante toimii Avoin.Systemsillä tuotepäällikkönä, ja hän on työskennellyt erityisesti sen parissa, miten Odoo saadaan tukemaan pk-yritysten kasvua. | |
|
svante.suominen@avoin.systems +358 44 078 2683 |
|
|
|
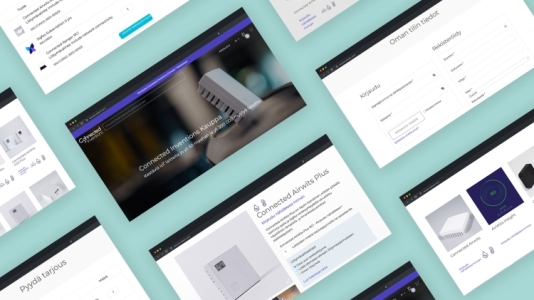
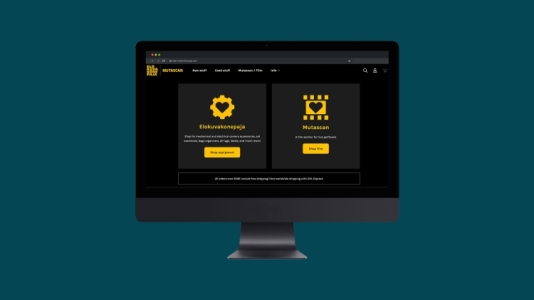
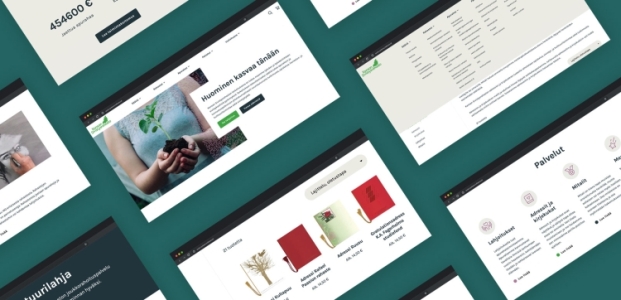
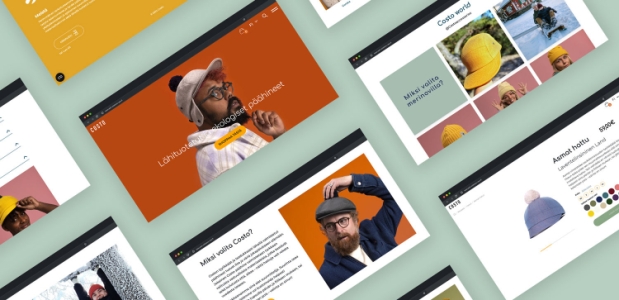
 Avoin.Systems - Muita referenssejä
Avoin.Systems - Muita referenssejä
 Avoin.Systems - Muita bloggauksia
Avoin.Systems - Muita bloggauksia
It- ja ohjelmistoalan työpaikat
- Innofactor Oyj - Sales Manager (Data & Analytics)
- Laura - Mobiilikehittäjä, Android
- Laura - Ohjelmistoarkkitehti, Tampere/Oulu
- Laura - Development Team Manager, Sports Games
- Taito United Oy - Senior Full Stack -kehittäjä
- Webscale Oy - Head of Sales, Cloud Services
- Laura - Hankinta-asiantuntija, tietohallinto
Premium-asiakkaiden viimeisimmät referenssit
- Digiteam Oy - Verkkokaupan toteutus Apollokaihdin.fi
- Digiteam Oy - Kattokeskuksen sivut ykköseksi Googlessa
- Digiteam Oy - Kokonaisvaltainen digimarkkinoinnin kumppanuus – Case Tradehit
- SD Worx - Kehitystyö SD Worxin kanssa takaa Clas Ohlsonille parhaat palkanmaksun prosessit kasvun tiellä
- Digiteam Oy - Case Esperi Care Oy: Ketterä kumppanuus vei Esperin verkkosivu-uudistuksen maaliin sujuvasti ja aikataulussa
- Kisko Labs Oy - Howspace Hub - Mukautuva oppimisen hallintajärjestelmä kasvaviin oppimisalustavaatimuksiin
- Kisko Labs Oy - Sanoma Pro: Multimediasisältöjen hallinnan uudistaminen
Tapahtumat & webinaarit
- 27.11.2024 - Green ICT -ekosysteemitapaaminen III: Ohjelmistojärjestelmien virrankulutuksen mittaaminen ja kasvihuonepäästöjen arviointi
- 27.11.2024 - Digitaalisen asiakaskokemuksen uusi aikakausi
- 28.11.2024 - Webinaari: Keskity myyntityön laatuun!
- 28.11.2024 - Copilot-webinaari – Mielekkäämpää tietotyötä turvallisesti
- 04.12.2024 - Kuinka oikea matka- ja kululaskujärjestelmä tehostaa prosesseja?
- 05.12.2024 - Green ICT VICTIS -hankkeen kick off -tilaisuus
- 15.01.2025 - Datavastuullisuuden valmennus: hanki valmiudet vastuulliseen datan ja tekoälyn hyödyntämiseen
Premium-asiakkaiden viimeisimmät bloggaukset
- Digiteam Oy - WordPressin kehitys ja viimeisimmät uudistukset
- Kisko Labs Oy - Heroku: Millaisiin projekteihin se sopii ja mitkä ovat sen todelliset hyödyt ja haitat?
- Zimple Oy - Pipedrive vai Hubspot? Kumpi kannattaa valita?
- SC Software Oy - Jatkuvat palvelut – asiakaslähtöistä kumppanuutta projekteista ylläpitoon
- Timeless Technology - Ohjelmoitavat logiikat (PLC): Ratkaisevat työkalut automaatioon ControlByWebiltä.
- Kisko Labs Oy - Heroku: Ohjelmistokehittäjän ykköstyökalu skaalautuvien sovellusten rakentamiseen
- SD Worx - Näin luot vakuuttavan Business Casen palkkahallinnon ulkoistukselle

|
Digitalisaatio & innovaatiot blogimediaBlogimediamme käsittelee tulevaisuuden liiketoimintaa, digitaalisia innovaatioita ja internet-ajan ilmiöitä |