GW 2.0 – Nopeampia ja turvallisempia selainpohjaisia sovelluksia

![]() Tuntuuko sivustojen lataus hitaalta? Vaikka toimistolta ja kodeistakin löytyy jo gigabittitason yhteyksiä, jokainen verkkosivun vaihto kestää sen pari sekuntia, jonka se kesti vanhojen ADSL-yhteyksien aikaankin. Miksi verkkosivustojen latausnopeudet eivät ole juuri nopeutuneet, vaikka yhteyksien nopeus on vauhdikkaasti kasvanut?
Tuntuuko sivustojen lataus hitaalta? Vaikka toimistolta ja kodeistakin löytyy jo gigabittitason yhteyksiä, jokainen verkkosivun vaihto kestää sen pari sekuntia, jonka se kesti vanhojen ADSL-yhteyksien aikaankin. Miksi verkkosivustojen latausnopeudet eivät ole juuri nopeutuneet, vaikka yhteyksien nopeus on vauhdikkaasti kasvanut?
Syy on se, että perinteisessä verkkokehityksessä, ns. “legacy webissä”, verkkosivut vaativat aina useita palvelimen osia. Kutsu käyttäjän selaimesta menee usean kerroksen läpi, ennen kuin lopullinen sivu näytetään käyttäjälle. Yhteys käyttäjän ja verkkosivun välillä on kyllä nopea, mutta eri palvelimen osat ruksuttavat asioita, mikä saa sivuston latautumaan käyttäjälle hitaasti. Kun käyttäjämäärät sitten lähtevät kasvamaan, on myös kalliimpaa skaalata kokonaista sovellusarkkitehtuuria (monoliitti), koska sovellukset vaativat enemmän palvelimen resursseilta (Esim. web-palvelin, sovellus, tietokanta, jne.).
Legacy webissä on muitakin ongelmia: monen kerroksen toiminnot avaavat hyökkääjille yhtä monta mahdollisuutta tarttua kiinni.
Sivut ovat joka tapauksessa usein lähinnä staattisia
Verkkosivut ovat usein suurelta osin staattista sisältöä. Tällä G-Worksin sivustollakin oikeastaan kaikki näkemäsi näyttäytyy kaikille vierailijoille aina samalla tavalla. Miksi siis hakea tietoja joka kerta sovelluksen tietokannasta, kun sisältö voidaan generoida valmiiksi käyttäjälle jo heti ensimmäisestä latauksesta?
Kun turhia tietokantakutsuja ei tehdä jatkuvasti, saadaan loppukäyttäjälle tiedot nopeammin tutkittavaksi ja käyttäjäkokemus paranee. Hitaimmillekin verkkoyhteyksille latausjärjestys voidaan tehdä siten, että kuvat latautuvat vasta tekstisisällön jälkeen. Käyttäjä voi ryhtyä lukemaan sisältöä, kun kuvat vielä latautuvat.
Dynaamisuus ja staattisuus eivät ole toisiaan pois sulkevia asioita. Kun verkkosovelluksia suunnitellaan, kannattaa miettiä, onko sisältö on dynaamista vai staattista. Dynaamisuutta kannattaa käyttää niissä osioissa, jossa sitä oikeasti tarvitaan. Ja kannattaa hakea mieluiten käyttäen jo olemassa olevia rajapintoja ilman integrointia kolmanteen järjestelmään, jos tämä on vain mahdollista.
GW 2.0 on G-Worksin uusi tapa kehittää sivustoja
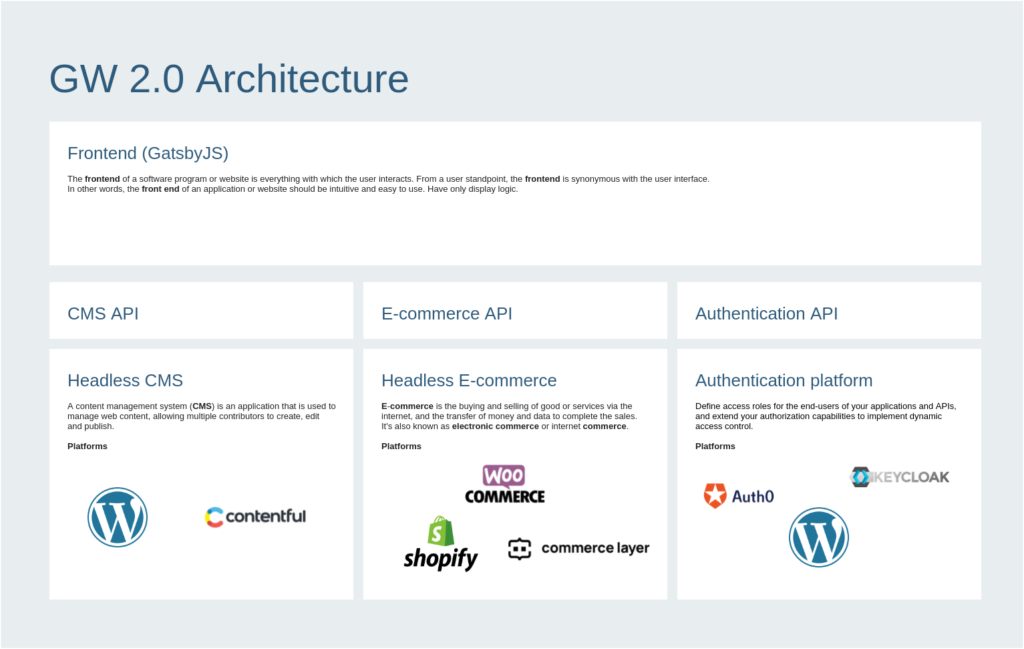
G-Works on jo vuoden ajan valmistellut uutta kehitystapaa, jota kutsumme projektinimellä GW 2.0. Tämä juuri lukemasi sivusto on esimerkki siitä, miten uusi ratkaisumme käytännössä toimii. Selaat staattista sivustoa, jonka sisältöjä päivitetään vain silloin, kun WordPressin puolella sisältöä muutetaan. Latausajat ovat nopeita, selaus on sulavaa.
Tietoturvakin on huomioitu. Sisältö rakennetaan ensisijaisesti ns. käännösvaiheessa (compile) ja kutsut taustajärjestelmiin pyritään minimoimaan. Kun kutsut vielä tehdään tarkkaan määritettyjen API-rajapintojen kautta, järjestelmä on vähemmän haavoittuva ja hyökkäyksen mahdollisuus voidaan rajata vain pieneen osaan sovellusta.
Sivustojen tulee luonnollisesti olla skaalautuvia. GW2.0:ssa tämä haaste voidaan hoitaa asentamalla käyttöliittymä (UI) useaan erilaiseen ympäristöön.
Kuvaan tätä hieman teknisemmin: ratkaisu voidaan käynnistää käyttämällä Dockeria, ja se tukee myös useita eri CDN-ratkaisuja. Arkkitehtuurillisesti se voidaan myös räätälöidä On-premise ympäristöön tarvittaessa. Koska UI-kerros on eriytetty taustajärjestelmistä, voidaan UI esimerkiksi hajauttaa maantieteellisesti hyvin helposti. Riippuen projektissa käytetystä kokonaisuudesta, esimerkiksi taustajärjestelmien skaalautuvuus on joko hoidettu alustajärjestelmien toimittajien toimesta (PaaS-ratkaisut) tai vaihtoehtoisesti On-Premise tilanteessa esim. WordPress (joka toteutetaan headless ratkaisuna), ei vaadi niin massiivista skaalautuvuutta, koska kutsut WordPressin rajapintaan tehdään jo käännösvaiheessa ja on optimoitu.
Alan ammattilaiset pysyivät varmasti mukana. Lyhyesti sanottuna: GW 2.0 on erittäin skalaautuva ja erittäin joustava.
Modulaarisuudesta vauhtia kehitysaikoihin
GW 2.0:n ohjaava filosofia on modulaarisuus. Sanottua termiä käytetään eri yhteyksissä vähän eri tavalla, joten on varmasti syytä kertoa, mitä se meidän ajattelussamme tarkoittaa.
Käytetään tässä esimerkkiä:
Asiakkaalle on toteutettu jo pääsivusto, mutta tulevaisuudessa tarvitaan erillinen kampanjasivusto. Tätä varten voidaan luoda oma UI:n osa, joka on aivan erilainen kuin itse pääsivusto esimerkiksi tyylillisesti tai sisällön osalta.
Asiakas voi syöttää kampanjasivuston sisällöt jo ennen sivuston valmistumista, ja koska taustajärjestelmä mahdollistaa rajapinnan kytkeytymistä varten, voidaan kampanjasivusto kytkeä myös siihen. Koska kehitysfilosofia on alkujaankin ollut modulaarinen, voidaan kampanjasivustolle haluttaessa lisätä vaikka verkkokaupan tuotteita tai muuta sellaista sisältöä, jota pääsivustolla ei käytetä.
Käyttöliittymä vain kytketään kiinni myös näitä tietoja tuottaviin taustajärjestelmiin.
Koska näkyvä sivusto (UI) ja taustajärjestelmät keskustelevat keskenään rajapintojen kautta, voidaan sovelluksia kehittää pienemmissä osissa ja käyttää jo asiakkaan olemassa olevia järjestelmiä. G-Worksin ei siis välttämättä tarvitse aina toteuttaa asiakkaalle uutta WordPress-ympäristö, jos asiakas ei tätä tarvitse ja olemassa oleva asennus on järkevästi toteutettu.
Käyttämäämme teknologiaan on jo olemassa yhteisön toteuttamia lisäosia, joilla voidaan yleisiin rajapintoihin kytkeytyä (CMS, verkkokauppa, yms. alustat). Tarvittaessa, jos tukea ei yhteisön kautta löydy, voidaan sellainen toteuttaa G-Worksillakin.
Miksi sivusto kannattaa hankkia G-Worksilta?
GW 2.0 ei ole se ainoa oikea lähestymistapamme kaikkiin projekteihin. Emme me projektia määritellessä yleensäkään edes puhu GW 2.0:sta sinällään, vaan kullekin asiakkaalle parhaiten sopivasta ratkaisusta. Tässä blogissa päätimme selvyyden vuoksi kuitenkin kuvata konseptia tällä sisäisellä työnimellämme.
Jos organisaatio on kasvuhaluinen eivätkä kaikki tulevaisuuden kehitystarpeet ole vielä tiedossa, modulaarinen kehitystapamme on usein todella tarkoituksenmukainen ratkaisu.
Edut voidaan tiivistää viiteen pointtiin:
- Suorituskyky
- Skaalautuvuus
- Ylläpidettävyys
- Tietoturva
- Infrastruktuurin siirrettävyys
Kuten muutkaan ratkaisumme, myöskään GW 2.0 ei aiheuta ns. vendor lockia. Asiakkaan niin halutessa kuka tahansa muu taho voi hakea tietoa G-Worksin tarjoamasta rajapinnasta tai vaihtoehtoisesti tarjota rajapinnan, johon G-Works kiinnittyy.
GW 2.0 on erittäin nykyaikainen tapa kehittää verkkopalveluita, ja jos se tuntuu pelottavalta, niin ei huolta. Asiantuntijamme puhuvat kyllä edelleen ihmisten kieltä. Tämän blogin kuitenkin halusin tarjoilla ennen muuta ammatillisille kollegoille.

Lisätietoja
Tagit
Liiketoimintaprosessi
 |
Tuotekehitys ja suunnittelu |
Erikoisosaaminen
 |
Webkehitys |
Toimialakokemus
 |
Asiantuntijapalvelut |
 G-Works - Asiantuntijat ja yhteyshenkilöt
G-Works - Asiantuntijat ja yhteyshenkilöt
 G-Works - Muita referenssejä
G-Works - Muita referenssejä
 G-Works - Muita bloggauksia
G-Works - Muita bloggauksia
It- ja ohjelmistoalan työpaikat
- Laura - Hankinta-asiantuntija, tietohallinto
- Laura - Development Manager, Operations
- Laura - ICT-asiantuntija
- Laura - IT Manager
- Nordea - Senior Fullstack Developer
- Innofactor Oyj - Business Architect
- Laura - Cloud Engineer
Premium-asiakkaiden viimeisimmät referenssit
- SD Worx - Kehitystyö SD Worxin kanssa takaa Clas Ohlsonille parhaat palkanmaksun prosessit kasvun tiellä
- Digiteam Oy - Case Esperi Care Oy: Ketterä kumppanuus vei Esperin verkkosivu-uudistuksen maaliin sujuvasti ja aikataulussa
- Kisko Labs Oy - Howspace Hub - Mukautuva oppimisen hallintajärjestelmä kasvaviin oppimisalustavaatimuksiin
- Kisko Labs Oy - Sanoma Pro: Multimediasisältöjen hallinnan uudistaminen
- Kisko Labs Oy - Svean helppokäyttöinen palvelu asiakkaan verkko-ostosten hallintaan
- Kisko Labs Oy - Yhtenäinen käyttöliittymä luovien alojen ammattilaisille
- Codemate - Digitaalisen murroksen nopeuttaminen Flutterin avulla
Tapahtumat & webinaarit
- 27.11.2024 - Green ICT -ekosysteemitapaaminen III: Ohjelmistojärjestelmien virrankulutuksen mittaaminen ja kasvihuonepäästöjen arviointi
- 27.11.2024 - Digitaalisen asiakaskokemuksen uusi aikakausi
- 28.11.2024 - Webinaari: Keskity myyntityön laatuun!
- 28.11.2024 - Copilot-webinaari – Mielekkäämpää tietotyötä turvallisesti
- 04.12.2024 - Kuinka oikea matka- ja kululaskujärjestelmä tehostaa prosesseja?
- 05.12.2024 - Green ICT VICTIS -hankkeen kick off -tilaisuus
- 15.01.2025 - Datavastuullisuuden valmennus: hanki valmiudet vastuulliseen datan ja tekoälyn hyödyntämiseen
Premium-asiakkaiden viimeisimmät bloggaukset
- Zimple Oy - Pipedrive vai Hubspot? Kumpi kannattaa valita?
- SC Software Oy - Jatkuvat palvelut – asiakaslähtöistä kumppanuutta projekteista ylläpitoon
- Timeless Technology - Ohjelmoitavat logiikat (PLC): Ratkaisevat työkalut automaatioon ControlByWebiltä.
- Kisko Labs Oy - Heroku: Ohjelmistokehittäjän ykköstyökalu skaalautuvien sovellusten rakentamiseen
- SD Worx - Näin luot vakuuttavan Business Casen palkkahallinnon ulkoistukselle
- Timeless Technology - Kyberriskien tunnistaminen Profitap IOTA verkkoanalysaattorin avulla.
- GidiUp Oy - Ai hitto -päivä: Kun sesonki pääsee taas yllättämään

|
Digitalisaatio & innovaatiot blogimediaBlogimediamme käsittelee tulevaisuuden liiketoimintaa, digitaalisia innovaatioita ja internet-ajan ilmiöitä |