Käyttöliittymäsuunnittelu verkkopalvelun uudistuksessa omana vaiheenaan

![]() Käyttöliittymäsuunnittelu (UI/User Interface Design) on tärkeä osa digitaalisten tuotteiden kehitystä olipa kyseessä sitten verkkopalvelu, verkkokauppa, mobiilisovellus tai ohjelmisto. Käyttöliittymän ulkonäkö ja toiminnallisuus määrittelevät pitkälti käyttäjäkokemuksen, joten huono suunnittelu voi johtaa käyttäjien turhautumiseen, palvelusta poistumiseen tai vaikkapa puhelinasiakaspalvelun kuormittumiseen.
Käyttöliittymäsuunnittelu (UI/User Interface Design) on tärkeä osa digitaalisten tuotteiden kehitystä olipa kyseessä sitten verkkopalvelu, verkkokauppa, mobiilisovellus tai ohjelmisto. Käyttöliittymän ulkonäkö ja toiminnallisuus määrittelevät pitkälti käyttäjäkokemuksen, joten huono suunnittelu voi johtaa käyttäjien turhautumiseen, palvelusta poistumiseen tai vaikkapa puhelinasiakaspalvelun kuormittumiseen.
Verkkopalvelun käyttökokemuksen suunnittelussa niin sanotut käyttöliittymän rautalankamallit ovat yksi tärkeimmistä vaiheista prosessissa. Niiden tekeminen huolellisesti säästää aikaa, rahaa ja vaivaa. Tässä blogikirjoituksessa redandblue käsittelee, miksi käyttöliittymäsuunnittelun rautalankamallit (wireframes) on hyvä tehdä erillään verkkopalvelun visuaalisen suunnittelun vaiheesta.
Käyttöliittymäsuunnittelu ja verkkopalvelun rautalankamallit
Rautalankamalli (wireframe) on käyttöliittymän visuaalinen esitys, joka keskittyy verkkopalvelun sivujen rakenteeseen ja tärkeimpien elementtien sijoitteluun. Rautalankamalli on yksinkertainen, usein mustavalkoinen luonnos, joka ei sisällä yksityiskohtaisia grafiikoita, brändin värejä tai tyylejä. Rautalangat voivat olla hyvin pelkistettyjä PowerPointilla luotuja laatikkomalleja, käsin piirrettyjä luonnoksia tai tarkempia digitaalisia prototyyppejä, jotka on luotu esimerkiksi Figma-työkalulla.
Käyttöliittymät voidaan jakaa vielä konseptitason rautalangoiksi ja tarkemmiksi UI-käyttöliittymiksi, jotka eroavat toisistaan tarkkuuden osalta. Konseptikäyttöliittymät ottavat usein kantaa siihen, miten verkkopalvelu palvelee sivuston konseptia ylätasolla – miten käyttäjäryhmät ja tavoitteet huomioidaan esimerkiksi sisällöissä eri sivuilla.
Konseptirautalanka voi vaihtoehtoisesti kuvata karkeasti jotain palvelun konseptin kannalta tärkeää ydintoimintoa kuten hakutoiminnallisuutta. Konseptitasolla ei oteta vielä tarkasti kantaa elementtien kokoihin suhteessa toisiinsa tai niiden järjestykseen yksittäisillä sivulla. Suunnitteluprosessin aikana konseptitason käyttöliittymä tarkentuu rautalankaprototyypiksi, joka sisältää jo klikkailtavia käyttäjäpolkuja palvelun sisällä.
Käyttöliittymäsuunnittelu vs visuaalinen suunnittelu - tutustu tarkemmin
Käyttöliittymäsuunnittelussa suunnittelijat voivat keskittyä olennaiseen: käyttöliittymän rakenteeseen, elementtien järjestykseen ja kokoon suhteissa toisiinsa sekä navigointiin. Kun visuaaliset elementit eli värit, typografia ja kuvat jätetään pois, huomio keskittyy siihen, miten eri elementit sijoittuvat, ja miten käyttäjä liikkuu sovelluksen tai sivuston eri osissa. Näin varmistetaan, että käyttöliittymä on looginen, toteutuskelpoinen ja intuitiivinen, ennen kuin visuaalisia yksityiskohtia aletaan lisäämään.
Lue redandbluen Reetan artikkelista tarkemmin, miksi käyttöliittymäsuunnittelu kannattaa eriyttää omaksi vaiheekseen ja tehdä vasta käyttöliittymäproton päälle visuaalinen suunnittelu.
Mikäli tarvitset sparrausta verkkopalvelun suunnitteluun, ota yhteyttä redandbluen kokeneeseen suunnittelutiimiin (hi@redandblue.fi).

Lisätietoja
Tagit
Liiketoimintaprosessi
 |
Tuotekehitys ja suunnittelu |
Erikoisosaaminen
 |
Käyttöliittymäsuunnittelu |
Omat tagit
 Red & Blue - Asiantuntijat ja yhteyshenkilöt
Red & Blue - Asiantuntijat ja yhteyshenkilöt

Reeta Laamo
Senior Designer, perustaja, toimitusjohtaja
 |
|
| Olen redandbluen suunnittelija ja toinen yrityksen perustajista. Palveluihimme kuuluvat verkkosivustot ja verkkokauppojen kokonaisratkaisut konseptisuunnittelusta teknisen .. | |
|
reeta@redandblue.fi 0443627714 |
|
|
|
 Red & Blue - Muita referenssejä
Red & Blue - Muita referenssejä
 Red & Blue - Muita bloggauksia
Red & Blue - Muita bloggauksia
It- ja ohjelmistoalan työpaikat
- Laura - IT BUSINESS PARTNERING DIRECTOR
- Laura - Data Engineer
- Laura - Datainsinööri, tietohallinto
- Laura - Ohjaaja media- ja it-tiimi / oppisopimus
- Laura - Kesätyöpaikat IT-ala
- Frends iPaaS - Technical Community Manager
- Druid Oy - Myyjä - hunter-henkinen tekijä, joka saa tuloksia aikaiseksi!
Premium-asiakkaiden viimeisimmät referenssit
- Maxtech - Muonion kunta modernisoi työajanseurantansa Maxtechin järjestelmällä
- Identio Oy - Identio x Svenska litteratursällskapet i Finland - Täsmäosaamista modernin sisällönhallintajärjestelmän kehittämiseen
- Hellon - Redefining Digital Insurance for Vodafone
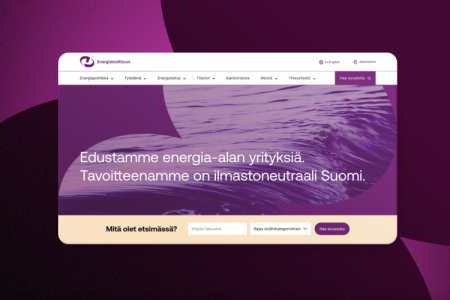
- Agenda Digital - Fican.fi WordPress-verkkosivut
- Red & Blue Oy - Taivalkosken uusi saavutettava ja erottuva verkkopalvelu
- Hion Digital Oy - Vauvan ja vanhemman matkassa – Verkkosovellus, jonka sisältö mukautuu elämäntilanteeseen
- Verkkovaraani Oy - Uudet kotisivut Talin ja Ruusulan keilahalleille
Tapahtumat & webinaarit
- 15.01.2025 - Datavastuullisuuden valmennus: hanki valmiudet vastuulliseen datan ja tekoälyn hyödyntämiseen
- 15.01.2025 - SaaS-klubi: Myyntivetoinen kasvu
- 23.01.2025 - Generatiivisen tekoälyn hyödyt liiketoimintajohtajalle
- 29.01.2025 - Modern toolchain and AI breakfast seminar with Eficode, AWS and HashiCorp
- 30.01.2025 - Suuri Rahoitusilta
Premium-asiakkaiden viimeisimmät bloggaukset
- Maxtech - Avainta TES -muutokset ja niiden hallinta: Näin Maxtech voi auttaa
- Vetonaula Oy - Windows 10:n tuen päättyminen: mitä yrityksesi tulisi tietää?
- SC Software Oy - Koodia ihmiseltä ihmiselle jo 10 vuotta
- Aveso Oy - Kestävää tulevaisuutta rakentamassa teknologian avulla – IFS ESG-työkalut integroituna järjestelmään
- Identio Oy - Web Applications: How We Build Minimum Lovable Products in 2025 – Launching the Product
- Kisko Labs Oy - Ideasta innovatiiviseksi ohjelmistoksi ja menestyväksi liiketoiminnaksi
- Timeless Technology - Tempmate dataloggerit äärimmäisten lämpötilojen mittaamiseen.

|
Digitalisaatio & innovaatiot blogimediaBlogimediamme käsittelee tulevaisuuden liiketoimintaa, digitaalisia innovaatioita ja internet-ajan ilmiöitä |